파비콘 만들기/변환 추천사이트
홈페이지, 블로그, 포탈사이트등의 사이트이름앞에 아이콘이 들어가 있는걸 볼 수 있다.
이것이 파비콘이다.
예전에는 ICO파일 변환툴도 쓸만한게 좀 없었는데,
요즘은 너무 많아졌다.



1. 아이콘 만들기
포토샵이나 그림판도 되겠고
16x16 이상으로 만들어주면된다.
(1:1비율 정방향으로 만들길...)
웹 주소앞에 표시되는건 16x16이다.
뭐! 난 포토샵도 없고 예쁘게 만들기도 귀찮은데 빠르게는 만들고 싶다라면,
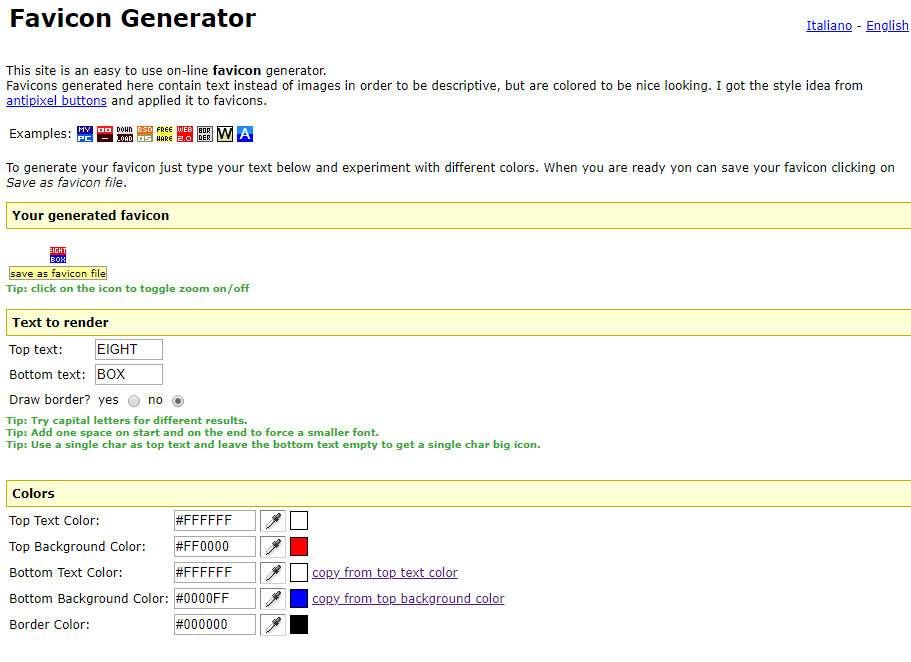
Favicon Generator
This site is an easy to use on-line favicon generator. Favicons generated here contain text instead of images in order to be descriptive, but are colored to be nice looking. I got the style idea from antipixel buttons and applied it to favicons. To generat
antifavicon.com
이곳을 추천한다.

Text to render의 Top, Bottom에 텍스트만 적으면 간단한 파비콘이 만들어지며 ico파일로 다운받을 수 있다.

2. PNG/JPG파일을 ICO파일로 변환하기
직접 저정할수도 있지만,
인터넷에 온라인 변환사이트가 많이 있다.
그중 사용해본곳중 으뜸인곳을 소개하겠다.
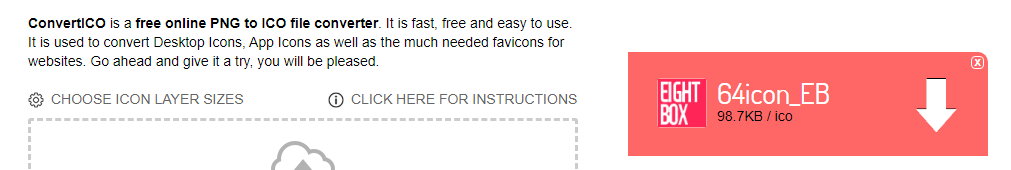
ConvertICO.com - Convert PNG to ICO and ICO to PNG files
This free online icons converter allows you to convert PNG to ICO files with ease.
convertico.com

만든 PNG파일을 드래그 앤 드랍으로 던져 놓으면 사이트 옆에 ico파일이 생성되어 있는걸 볼 수 있다.
다운로드 받으면 된다.


지금 블로그에 사용하는 이미지 기준으로 기본적으로 선택되어 있는걸 다 하니 100KB가 넘어서
티스토리에는 업로드 할 수 없었다.
(보일때는99KB인데, 티스토리에는 안올라가진다 100KB넘는다고...모르는건 아니지만 ㅋㅋ)
예전에 1KB차이로 플로피디스크에 복사 못하고, 임베디드 개발할때 변수하나 없애고 추억이...
256x256 이나 128x128까지는 빼고 만들어도 될듯 하다.
(그리고 이 두개는 사용할 일도 많이 없고... 너무 내 기준인가?! ㅋㅋㅋㅋㅋ)
* PNG 기준으로 설명하였고, 사이트 Convert 메뉴를 누르면 JPG to ICO도 있다.
'Computer > WebDesign, Animation' 카테고리의 다른 글
| AR.js 완전 정복: 웹 브라우저에서 증강현실 구현하기 🚀 (6) | 2025.06.18 |
|---|---|
| 인기도 높은 CSS 프레임워크 비교 분석 (0) | 2025.02.23 |
| 풍향 풍속을 표현해 보자 (0) | 2024.09.24 |
| 업무에 도움되는 추천사이트 - 웹 애니메이터 (0) | 2024.06.11 |
| 웹사이트를 좀 더 멋있게 만들어보자! (0) | 2022.05.20 |
| 점 찍어보자. (0) | 2022.05.02 |
| 배경이미지 쉽게 지우기!! 무려 인공지능 (누끼작업) (0) | 2019.02.14 |
| div 브라우저 정중앙에 위치 시키기 (0) | 2011.06.28 |