풍향 풍속을 표현해 보자
풍향과 풍속을 지도에서 시각화하는 데 사용할 수 있는 몇 가지 유용한 JavaScript 라이브러리들이 있습니다.
leaflet-velocity
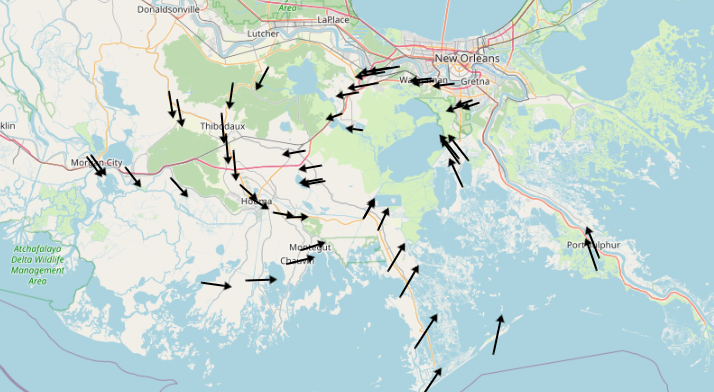
이 라이브러리는 Leaflet 지도 위에 풍향과 풍속을 애니메이션으로 표시할 수 있습니다.
주요 특징은 다음과 같습니다:
- Leaflet 플러그인으로 사용 가능
- 바람, 해류 등 다양한 종류의 속도 데이터 시각화 가능
- 방향과 강도를 캔버스 레이어로 표현
- 사용자 정의 옵션 제공 (색상 스케일, 입자 애니메이션 등)
GitHub - onaci/leaflet-velocity: Visualise velocity data on a leaflet layer
Visualise velocity data on a leaflet layer. Contribute to onaci/leaflet-velocity development by creating an account on GitHub.
github.com

wind-js-leaflet
이 역시 Leaflet 기반 플러그인으로, 풍향과 풍속을 오버레이로 표시합니다.
특징:
- NOAA에서 제공하는 1도, 6시간 간격 데이터 사용
- 풍향, 풍속, 온도 데이터 시각화
- 자체 wind-js-server 인스턴스 필요
GitHub - danwild/wind-js-leaflet: Leaflet plugin to add visualisation overlay for wind direction, velocity, and temperature
Leaflet plugin to add visualisation overlay for wind direction, velocity, and temperature - danwild/wind-js-leaflet
github.com

Windographer
상용 소프트웨어로, 풍력 자원 데이터를 분석하고 시각화하는 데 특화되어 있습니다.
주요 기능:
- 다양한 데이터 포맷 가져오기
- 시계열 그래프, 풍향 장미, 히스토그램 등 생성
- 여러 데이터셋 동시 분석
- 보고서 생성 및 데이터 내보내기
OpenLayers
오픈소스 지도 라이브러리로, 풍향/풍속 데이터를 벡터 레이어로 표현할 수 있습니다.
사용자 정의 스타일링과 애니메이션이 가능합니다.


D3.js
데이터 시각화 라이브러리로, 지도 위에 풍향/풍속을 표현하는 사용자 정의 시각화를 만들 수 있습니다.
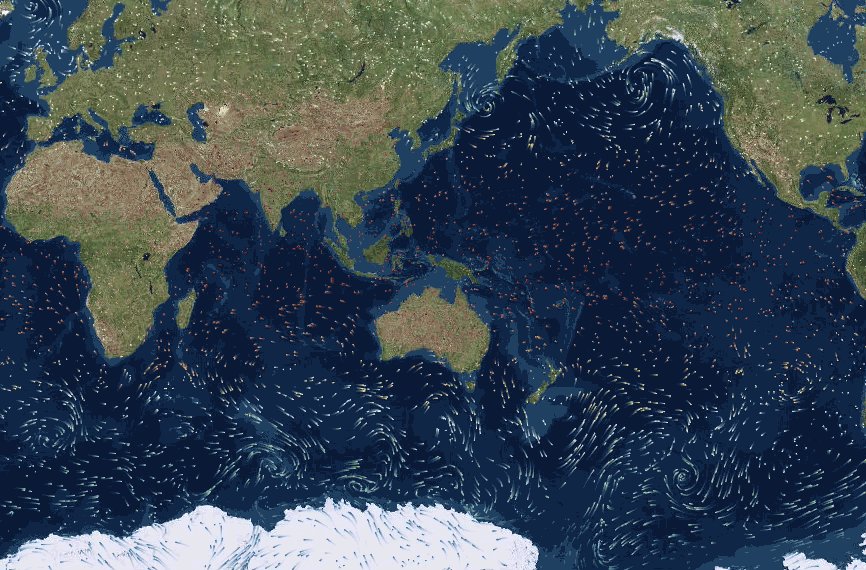
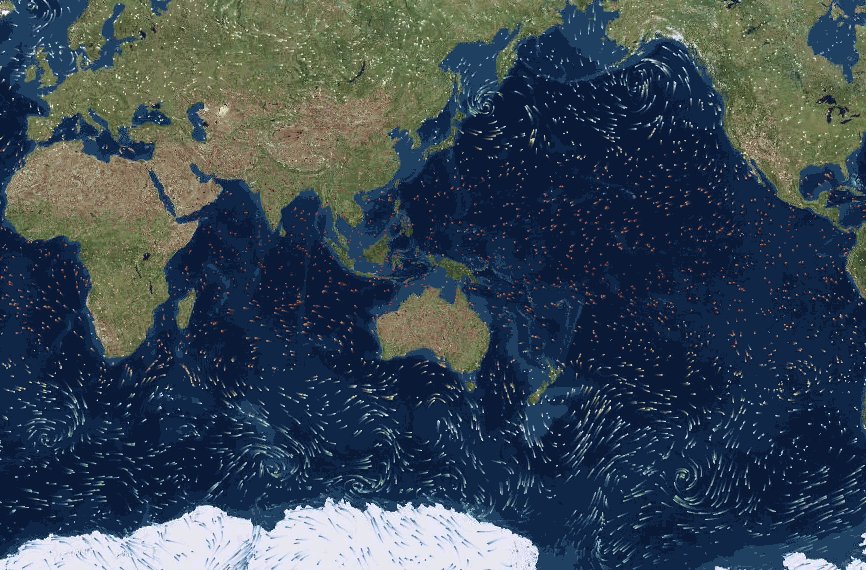
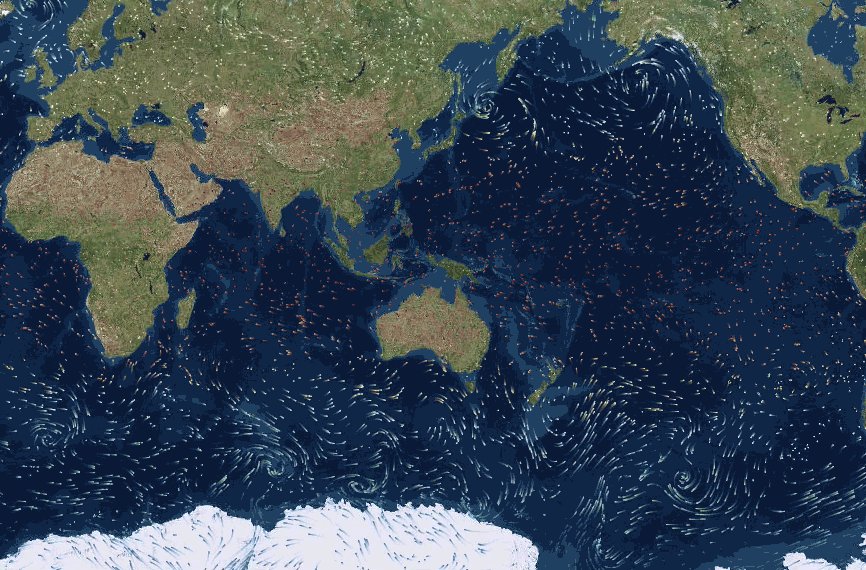
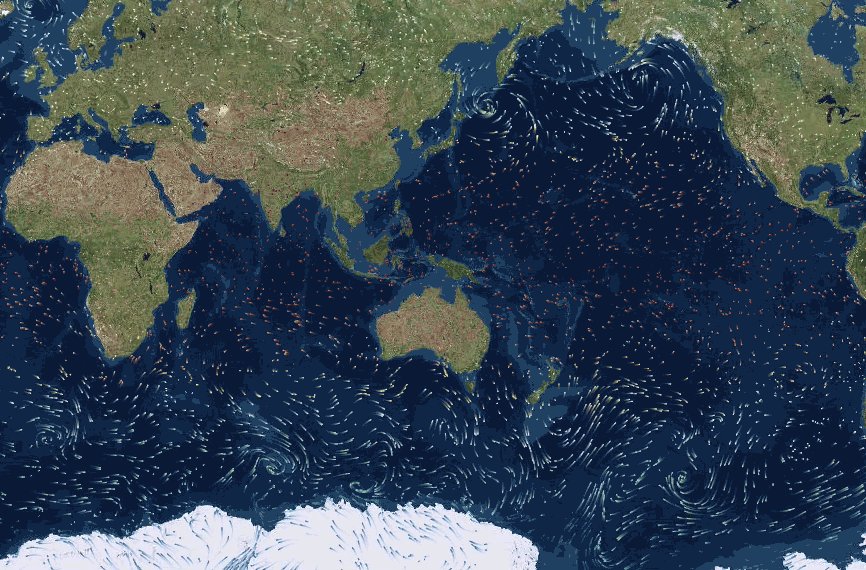
Cameron Beccario의 Earth 프로젝트가 D3.js를 사용한 좋은 예시입니다

욕심이기는 한데,
조금 더 쉽게 쉽게 이쁘게 이쁘게 할 수 있는 방법이 없을까요?
모두 다 해야 될 작업들이 많네요.
욕심인가..
'Computer > WebDesign, Animation' 카테고리의 다른 글
| AR.js 완전 정복: 웹 브라우저에서 증강현실 구현하기 🚀 (6) | 2025.06.18 |
|---|---|
| 인기도 높은 CSS 프레임워크 비교 분석 (0) | 2025.02.23 |
| 업무에 도움되는 추천사이트 - 웹 애니메이터 (0) | 2024.06.11 |
| 웹사이트를 좀 더 멋있게 만들어보자! (0) | 2022.05.20 |
| 점 찍어보자. (0) | 2022.05.02 |
| 파비콘 만들기/변환 추천사이트 (0) | 2020.03.25 |
| 배경이미지 쉽게 지우기!! 무려 인공지능 (누끼작업) (0) | 2019.02.14 |
| div 브라우저 정중앙에 위치 시키기 (0) | 2011.06.28 |